Any blogger that’s been online for any length of time should know that an image can make or break a good blog post.
The picture is what first catches the eye, no matter how compelling the content is, however if that picture takes more than a second or two to load chances are you have just lost a potential customer..
With Pinterest and other image sharing sites, a quality image can help to draw in more visitors from social media to your content.
Unfortunately, uploading images to WordPress can be tedious, especially after the lengthy process of selecting, editing and watermarking images. There are several WordPress plugins that can improve the process for you.

Here are the top four plugins for handling images on your WordPress blog.
Image Formatr
Once Image Formatr is installed, it goes through all the images on your blog to standardize thumbnails and captions each photo using the title of the post or page. The plugin also links images, so they pop up as full-size images. The plugin also has Flickr support, making it easier than ever to share and optimize your Flickr photos.
You can check it out here – Image Formatr
Watermark WP Image Protect
If you take your own photos for your blog, you may have experienced how frustrating it can be to find someone else using your photos without even giving you credit. This plugin takes care of that problem for you. Instead of putting a watermark on every image manually, it automatically places a watermark on all the images on your site without affecting the original image.
The watermarks are applied in seconds, even for images that have been previously upload. The watermark is customizable with text color, font type, and size of the watermark. The watermark can be altered or re-positioned, and certain images can be excluded from watermarks if you prefer.
You can check it out here – Watermark WP Image Protect
jQuery Pin It Button For Images
Pinterest users love pinning images from their favorite blogs. Make it easy to share your content by installing the jQuery Pin It Button for Images. This handy plugin shows a “Pin it” option on all images when the user hovers her mouse over the image. Once clicked, a pop-up window appears with the photo and description. The plugin allows you to customize where the image’s description should come from, such as from the page title or alt tags for the image.
You can check it out here – jQuery Pin It Button For Images
Flickr – Pick a Picture
Do you have a hard time finding images for your blog that you’re allowed to use? Need a picture of El Paso to talk about your latest trip there? This plugin simplifies the process by allowing you to select images from Flickr that fall under the Creative Commons license. The plugin gives attribution to the Flickr image’s owner to comply with the rules of the CC license.
You can check it out here – Flickr – Pick a Picture
With these plugins, using pictures will be as simple as can be, leaving you more time to come up with great ideas.
Is Image Size Important?
Image size is one of those things that can make or break a website, so yes it is extremely important. You need to make sure that before uploading any images to any website that you make them as small as possible in “kilobyte” size not width and height.
Don’t worry you don’t have to be a graphic designer, there are some free tools online right now that can help you do this without losing the quality of your image and without having to install additional plugins on your WordPress site.
Caesium Image Compressor – Caesium can reduce the size of your pictures without losing any quality. Every pixel will remain the exact same as before the compression.
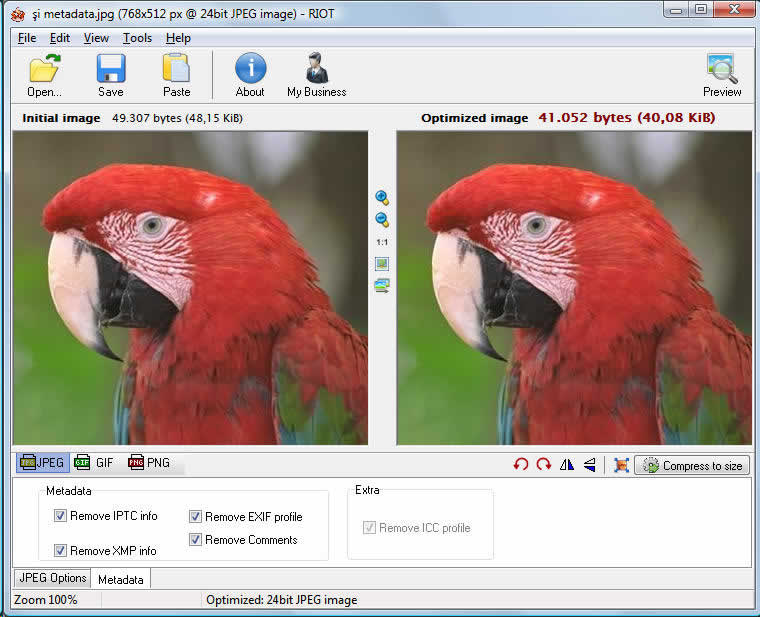
RIOT – has an easy to use interface to compare the original with the optimized image in real time and instantly see the resulting file size. The image optimizer is lightweight, fast and simple to use, yet powerful for advanced users.

image credit: luci.criosweb.ro/riot/
Use anyone of these program above to optimise any images you wish to use online.







